How To Use Dropdown In Angularjs
Here nosotros will learn what is select box in angularjs, utilize of select box in angularjs, fix default value to select box in angularjs, how to bind data to select box in angularjs, how validate select box in angularjs with example.
AngularJS Select Box (Dropdown List)
In angularjs, past using select boxes we can accomplish dropdown functionality and we can bind information to dropdown listing / select box using ng-repeat or ng-options directives.
By using ng-model directive in angularjs we can get selected value of select box / dropdown listing and we tin set the value of dropdown list and also it will acts as data provider between scope and select box / dropdown list.
AngularJS Select Box / Dropdown List Example
Following is the example of using select box or dropdown listing in angularjs.
Live Preview
<! DOCTYPE html >
< html >
< head >
< championship >
AngularJs Select Box or Dropdown List example
</ title >
< script src ="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></ script >
</ head >
< torso ng-app ="">
< div >
< h3 > AngularJS Select Box or Dropdown List Example</ h3 >
< select name ="users" ng-model ="userSelect">
< option value ="">--Select--</ option >
< option value ="1">Suresh</ option >
< option value ="2">Rohini</ option >
< option value ="3">Praveen</ choice >
</ select >
</ div >
</ body >
</ html >
If you observe higher up example we are binding options data to select box or dropdown list in angularjs awarding. Here we added empty value option to dropdown list because if nosotros didn't mention empty value option by default it volition evidence empty record as kickoff. Now we volition run and run into the output of angularjs application.
Output of AngularJS Select Box / Dropdown List Example
Following is the output of using select box of dropdown list in angularjs applications.

AngularJS Demark Select Box (Dropdown List) with ng-repeat
Post-obit is the example of binding assortment list to select box or dropdown list values using ng-repeat directive in angularjs awarding.
Live Preview
<! DOCTYPE html >
< html >
< head >
< title >
AngularJs Bind Select Box or Dropdown List with ng-echo example
</ title >
< script src ="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.eight/athwart.min.js"></ script >
< script >
var app = angular.module('selectboxApp', []);
app.controller('selectboxCtrl', part ($scope) {
$scope.arrlist = [{
"userid" : 1,
"name" : "Suresh"
}, {
"userid" : ii,
"name" : "Rohini"
}, {
"userid" : 3,
"name" : "Praveen"
}];
});
</ script >
</ head >
< body ng-app ="selectboxApp" ng-controller ="selectboxCtrl"
< div >
< h3 > AngularJS Demark Select Box or Dropdown List with ng-repeat Case</ h3 >
< select name ="users">
< option value ="">--Select User--</ option >
< choice ng-repeat ="selection in arrlist" value ="{{option.userid}}">{{choice.name}}</ pick >
</ select >
</ div >
</ body >
</ html >
If y'all discover above code we are binding array list elements to dropdown listing past using ng-repeat directive. Now nosotros volition run and check the output of above example.
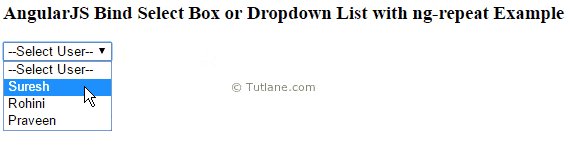
Output of Binding Select Box with ng-echo in AngularJS
Following is the result of binding array list to select box / dropdown list using ng-repeat directive in angularjs applications.

AngularJS Select Box / Dropdown Listing with Default Value Case
Here we will meet how to gear up default value to select box or dropdown list in angularjs. By using ng-echo directive we tin can bind select list or dropdown list values in angularjs aforementioned manner ng-model directive will help us to gear up default value of select box / dropdown list.
Following is the example of binding array list to dropdown listing and fix default value to dropdown list using ng-model directive in angularjs.
Live Preview
<! DOCTYPE html >
< html >
< caput >
< title >
AngularJs Ready Default Value of Select Box or Dropdown Listing with ng-model example
</ title >
< script src ="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/athwart.min.js"></ script >
< script >
var app = angular.module('selectboxApp', []);
app.controller('selectboxCtrl', function ($telescopic) {
$scope.arrlist = [{
"userid" : 1,
"name" : "Suresh"
}, {
"userid" : 2,
"name" : "Rohini"
}, {
"userid" : 3,
"name" : "Praveen"
}];
$scope.userSelect = "2";
});
</ script >
</ head >
< body ng-app ="selectboxApp" ng-controller ="selectboxCtrl"
< div >
< h3 > AngularJS Set Default Value of Select Box / Dropdown List</ h3 >
< select proper name ="users" ng-model ="userSelect">
< option value ="">--Select User--</ choice >
< option ng-echo ="option in arrlist" value ="{{option.userid}}">{{choice.proper name}}</ option >
</ select >
</ div >
</ torso >
</ html >
If you observe above lawmaking we are binding array listing values dropdown list using ng-echo directive and setting default value to dropdown list using ng-model directive. At present we volition run and come across the output that will be like every bit shown below.
Output of AngularJS Select Box / Dropdown List with Default Value
Post-obit is the output of setting default value to dropdown list in angularjs applications.

AngularJS Select Box (Dropdown Listing) Validation Case
Following is the example of validating select box or dropdown list past using ng-model property in angularjs applications.
Live Preview
<! DOCTYPE html >
< html >
< head >
< title >
AngularJS Select Box / Dropdown List Validation
</ title >
< script src ="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.viii/angular.min.js"></ script >
< script >
var app = angular.module('selectboxApp', []);
app.controller('selectboxCtrl', role ($telescopic) {
$telescopic.arrlist = [{
"userid" : one,
"name" : "Suresh"
}, {
"userid" : two,
"name" : "Rohini"
}, {
"userid" : 3,
"proper name" : "Praveen"
}];
$telescopic.checkselection = function () {
if ($scope.userSelect != "" && $scope.userSelect != undefined)
$scope.msg = 'Selected Value: '+$telescopic.userSelect;
else
$scope.msg = 'Please Select Dropdown Value';
}
});
</ script >
</ caput >
< body ng-app ="selectboxApp" ng-controller ="selectboxCtrl"
< div >
< h3 > AngularJS Select Box / Dropdown List Validation</ h3 >
< select name ="users" ng-model ="userSelect">
< option value ="">--Select User--</ option >
< option ng-repeat ="option in arrlist" value ="{{option.userid}}">{{option.name}}</ option >
</ select >
</ div >< br />< br />
< input type ="push button" value ="Submit" ng-click ="checkselection()" />< br />< br />
< bridge style =" color :scarlet">{{msg}}</ span >< br />
</ body >
</ html >
If you observe above case we are checking whether dropdown selected whatever value or not on button click using ng-model value in angularjs. At present we volition run and see the output of awarding.
Output of AngularJS Select Box / Dropdown List Validation
Following is the result of angularjs select box or dropdown list validation example.

This manner we will use select box to achieve dropdown functionality in angularjs applications.
How To Use Dropdown In Angularjs,
Source: https://www.tutlane.com/tutorial/angularjs/angularjs-select-box-dropdown-list-binding-with-validations-example
Posted by: baltzcoonly63.blogspot.com


0 Response to "How To Use Dropdown In Angularjs"
Post a Comment